モバイル ユーザビリティのエラー警告の対処方法について
Posted 2019-9-25

SEO効果にも影響を及ぼすモバイル ユーザビリティのエラー警告
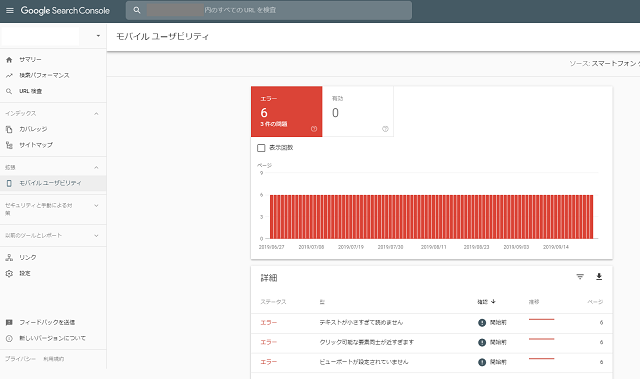
『Search Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が 3 件検出されました。』という警告メッセージをGoogleから受け取る方がいるかと思います。
厄介なのは、モバイルフレンドリーでは合格判定を受けているのにもかかわらず、「モバイル ユーザビリティ」の警告を受けた場合です。
問題の理由として説明されるのが、下記の3項目です。
「テキストが小さすぎて読めません」
「ビューポートが設定されていません」
「クリック可能な要素同士が近すぎます」
実際にスマホで閲覧しても、特に上記3項目のストレスを感じることもなく、再度、モバイルフレンドリーでテストしても合格判定を受ける場合、どうすればいいのでしょうか?
なぜこのような警告が発せられるのかの主な原因として、Google botが対象ページの読み込みに失敗していることが考えられます。
つまり、ページの読み込みが遅いということです。
読み込みが遅い理由として、botがCSSの読み込みに失敗して、その結果、画像がうまく表示できていないようなパターンも多いようです。
SEO的には、Search Console 上に「モバイル ユーザビリティ」が表示されている状態が放置されていると、検索順位低下に繋がる恐れがあると思います。
単にページの読み込みが遅いことが原因の場合は、エラーの修正検証の開始を行うことで、修正が完了するケースも多いので、まずは修正検証を開始することです。
それでもエラーが改善されない場合は、サイト内部を見直す必要があります。